教學原文參考:陣列點燈 ( 顯示圖形 )
這篇文章會介紹如何使用「陣列」積木,搭配「迴圈」和「點亮」積木,讓 micro:bit 能透過陣列的內容,顯示對應的圖形。
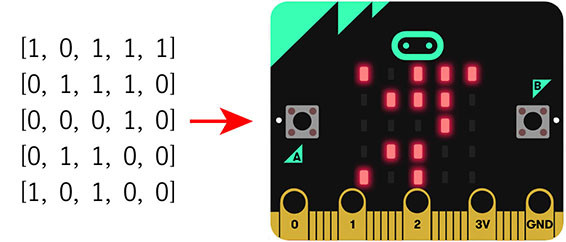
micro:bit 的顯示器由 25 顆 LED 燈組成,由於 25 顆燈以 5x5 的方式排列,所以可以採用「二維陣列」的方式,以 xy 座標控制,以下圖為例,左方使用 0 和 1 組成的陣列,經過轉換 ( 讓 1 亮燈 0 熄燈 ),就可以透過 micro:bit 顯示。

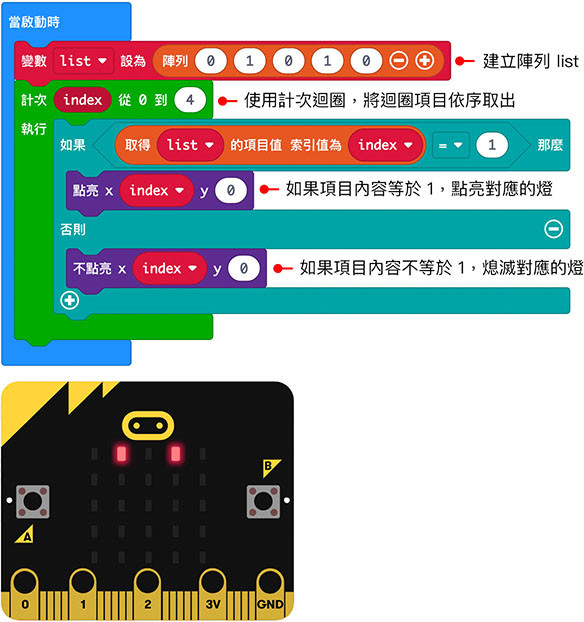
舉例來說,只要建立一個簡單的陣列,就能顯示對應的圖形:

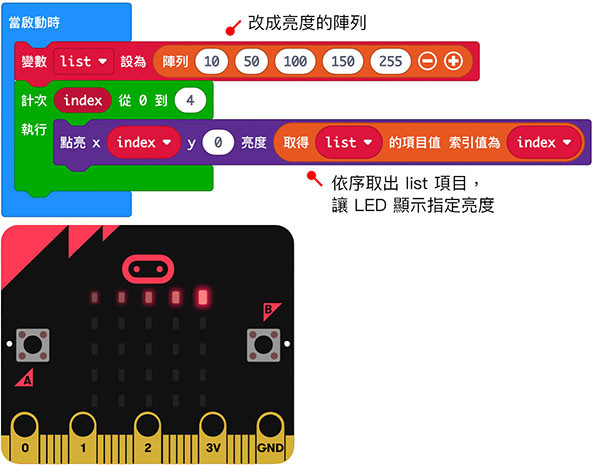
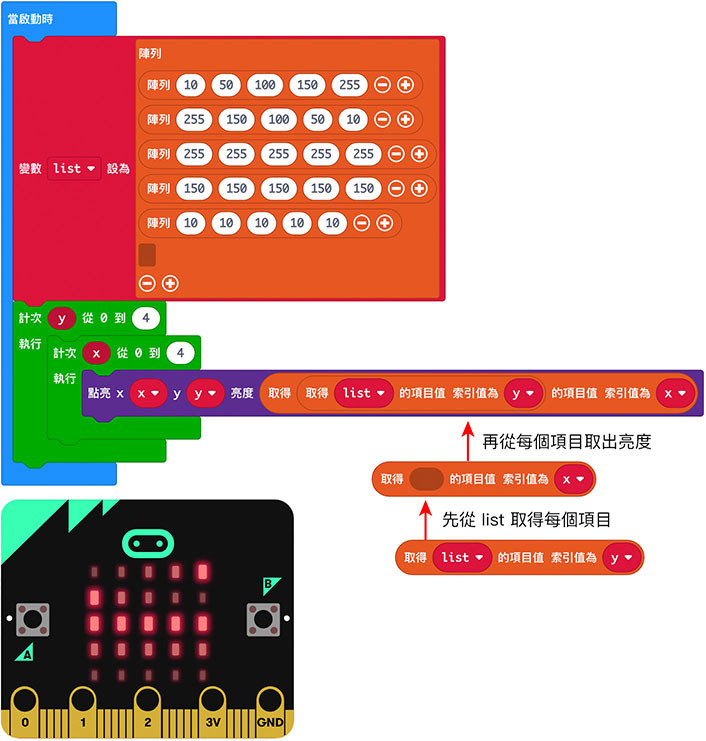
如果把 list 改成以「亮度」為內容的陣列,就能夠讓 LED 依據內容顯示不同亮度。

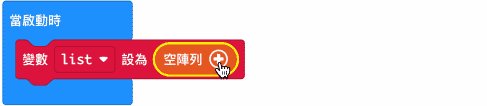
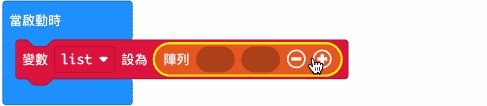
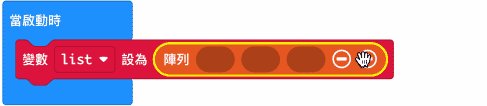
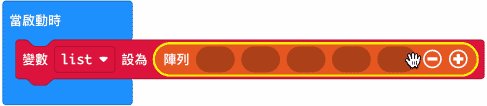
接下來要使用「二維陣列」,產生 25 顆燈的圖形,首先將原本的 list 陣列內容改成「空陣列」,點擊後方的「+」新增項目。

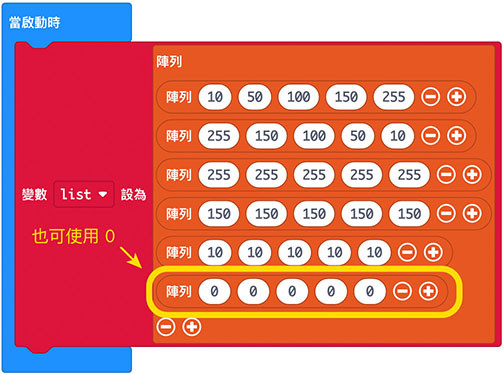
將具有五個項目的陣列,放入 list 陣列中,成為二維陣列。
因為 MakeCode 的陣列積木,「超過五個項目」才會變成直式,為了讓程式編輯方便,範例使用六個項目,第六個項目留空。

如果第六個項目無法留空 ( 受限於積木的外觀,有時會無法留空 ),也可以使用其他陣列代替 ( 實際操作不會用到 )

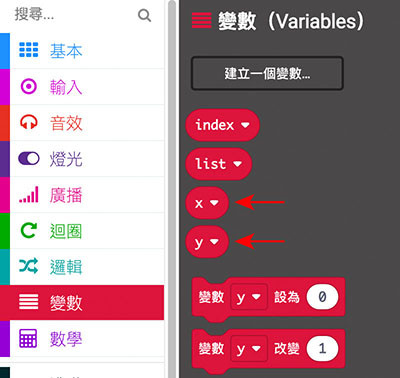
建立 x 和 y 兩個新變數,作為計次迴圈使用。

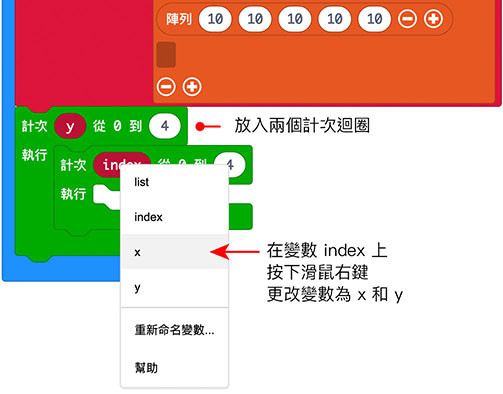
在陣列 list 下方,放入兩個「計次迴圈」,次數設定 0~4,用滑鼠在 index 變數上方按右鍵,選擇 x 和 y 作為計次迴圈的變數,外層為 y,內層為 x。

使用兩次「取得索引項目」,先取得 list 裡的項目陣列,再從每個取得的項目陣列中,取出每個項目的亮度,套用在各自 xy 座標的 LED,完成後,micro:bit 就會按照陣列顯示對應的亮度。

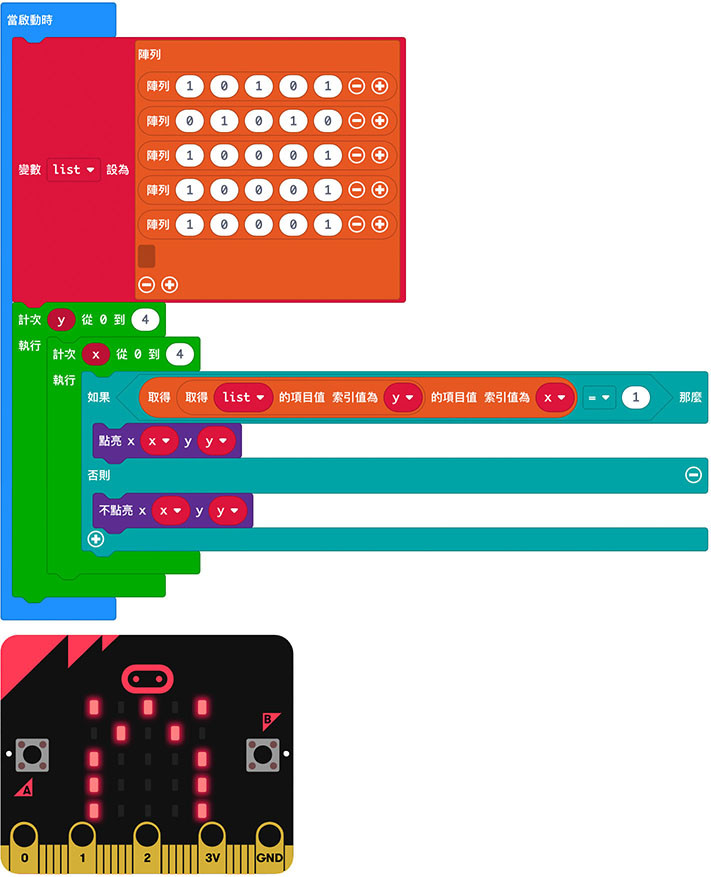
如果不要使用亮度,也可以改成 0 和 1 的點燈版本,差別在於判斷 1 就亮燈,0 就熄燈。

範例解答:陣列點燈 ( 顯示圖形 ) - 亮度版
範例解答:陣列點燈 ( 顯示圖形 ) - 點燈版
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,如果對我有點興趣(笑,可以與我聯繫,一起來做點有玩又有創意的東西吧!
